


Layer Exporter切图插件中文免费版是专为Illustrator用户打造的一款切图插件,这款插件的主要作用就是可以将AI的图层分割成常用图片格式,支持JPG、PNG、SVG等格式,内置了丰富的图形数据,可以方便开设计师进行学习或者分层等操作,兼容Illustrator cs4、cs5等版本。
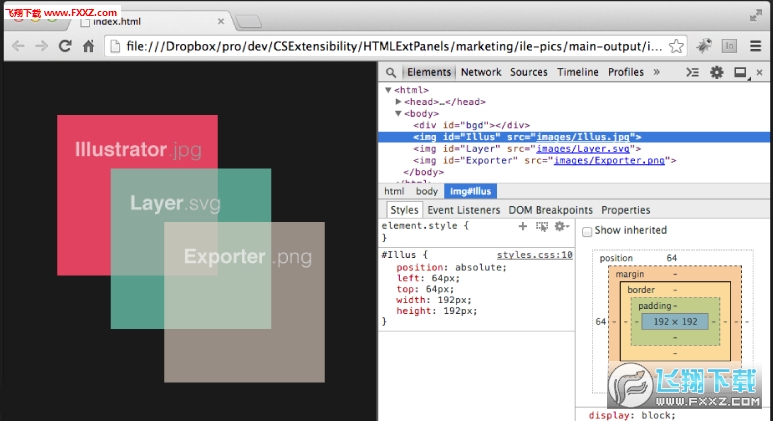
导出所有图层为SVG,PNG或JPG
并生成相应的HTML和CSS
1、我们打开AI软件,再打开用AI或PS等其他软件设计好的待切网页设计稿文件。然后根据打开的设计稿文件的布局、底色和用图,进行切图之前的腹中分析、规划,如面对设计稿我们到底该怎么切才效果最好,最快,且切得又最精准,哪些元素必须用切图的方法来获得,哪些元素不是必须的;为了切图方便,哪些文字必须暂时被隐藏或去掉,以便于日后在此处替代上网上动态文字和链接,等等。下边是我准备好一张用AI设计好的待切某网站首页(注,这是个AI源文件)。
2、我们要用到的切图工具位于AI工具栏中下部,与PS一样也有有两个,即一个是切片工具,另一个是切片选择工具。左边有个小按钮,你按住它这两个工具选项就会显露出来。
3、对照上图,网页底色如为纯色,我们可以不考虑切片,因为在制作网页可以在CSS中采用定义一个class颜色值的方式来进行填充,如是有规则的渐变,可根据渐变的方向不同采用切一个PX大小的图片,供在网页制作中进行横向或纵向平铺填充之用;
4、接下来就是对整个LOGO和右下角广告图片的大切片。如箭头所指的地方。
5、最后,就是对文字区域的切图。
6、为了切得准,切得的大小区域适当,力求与设计稿完全一致,还可以进行如下微调操作。一是按ctr+R待标尺出来后向下向右拉参考线,因为参考线在鼠标靠近的时候有吸附功能,所以切图不容易切错位置,这一点与PS切图完全一样。二是可对被选择切片区域的长宽尺寸,通过改变数值来调整。
7、待切片区域确定好后,接下来就是对各区域的保存了。不过,需要重点提醒的是,在保存之前,必须将不希望以图片呈现的文字隐藏或暂时删除。
8、切好图之后就到最重要的步骤了,如下图所示,选择文件下面的存储为WEB和设备所用格式,最好能记住快捷键。
9、切片的存储格式有:jpg、gif和png格式的各种不同品质展现形式,如格式设定为JPEG,它就是JPG,gif的就是gif的。
10、如PS切图最后的存储一样,关键是品质的设定,我们都知道如果一张图片越大它在网上打开的速度就越慢,当我们把图片的品质设的越低,它的大小就越小,但是如果品质太差,图片会变模糊,所以一般情况下如果是网上使用的图片,品质可以设置60,既保证图片较小也不会模糊。这个数值由你自己设置,是大是小,具体看你的要求,试试就知道了。同样,这里也有个需要注意的地方,问题是你只是对其中一个切片设置品质,其他切片又要重新设置,所以存的时候最好检查一下。
11、一切设置好后,点击存储会显示以上界面。格式选项选择HTML和图像,默认是图像的,这样我们就能得到网页代码了。这里需要指出的是,切片存储时,可以存储全部的,也可以只储指定的,随用途所欲。
12、存好后,便可得到一个图片文件夹和一个html网页文件。可能你在你电脑上看到的文件图标跟我这个不一样,这个没有关系,这主要是因为我们所选用的默认浏览器可能不一样。
13、图像文件夹中存储的即是我们所切的切片图文件,在做网页的过程中,还得将这些文件上传至网络空间才能显现完整网页,别人才会看的到。
14、用DreamWeaver、frontpage、text文本软件都可以打开这个html文件,并可看到如下界面。至此,我们急需要得到.... 已经呈现在了我们眼前。如大红框中标识的即是。最终形成实际网页时,还得替换所有图片的存储地址,或给相关图片添加上相关链接地址才能完整呈现。
15、如用IE浏览器打开这个html文件,我们之前的这个AI设计稿,就以网页的形式呈现出来了。这里需要强调的是,切图得来的html文件,只是网页制作的最最基本的一点点工作而已,能省用多少时间和工作量呢,只能是仁者见仁,智者见智,不好说。

131.7M / 11-29
媒体制作
下载
13M / 09-29
视频处理
下载
5.6M / 02-29
转换翻译
下载 autocad2014注册机32/64位 绿色免费版
图像处理 / 589KB
下载
1
autocad2014注册机32/64位 绿色免费版
图像处理 / 589KB
下载
1
 电气控制设计AutoCAD Electrical 2014中文特别版
图像制作 / 3.22G
下载
2
电气控制设计AutoCAD Electrical 2014中文特别版
图像制作 / 3.22G
下载
2
 Adobe Photoshop CC 2017中文特别版18.1.0
图像处理 / 249M
下载
3
Adobe Photoshop CC 2017中文特别版18.1.0
图像处理 / 249M
下载
3
 Autodesk Fusion 360中文破解版
图像制作 / 10M
下载
4
Autodesk Fusion 360中文破解版
图像制作 / 10M
下载
4
 360摄像机电脑版v7.4.7.0
录像工具 / 37.0M
下载
5
360摄像机电脑版v7.4.7.0
录像工具 / 37.0M
下载
5
 HZDAN.SHX字体
图像制作 / 436M
下载
6
HZDAN.SHX字体
图像制作 / 436M
下载
6
 tychpanel图片排版神器v2.41汉化版
图像处理 / 4.0M
下载
7
tychpanel图片排版神器v2.41汉化版
图像处理 / 4.0M
下载
7
 Imagenomic Portraiture滤镜v2.3.4 汉化版(32位/64位)
图像处理 / 3.6M
下载
8
Imagenomic Portraiture滤镜v2.3.4 汉化版(32位/64位)
图像处理 / 3.6M
下载
8
 psdcodec 1.7缩略图显示工具
图像处理 / 6.8M
下载
9
psdcodec 1.7缩略图显示工具
图像处理 / 6.8M
下载
9
 顶级抠图滤镜onone perfect maskv5.2.3 汉化版
图像处理 / 415M
下载
10
顶级抠图滤镜onone perfect maskv5.2.3 汉化版
图像处理 / 415M
下载
10
140.5M / 09-05
 立即下载
立即下载
76.4M / 03-25
 立即下载
立即下载
55M / 06-05
 立即下载
立即下载
237.9M / 04-13
 立即下载
立即下载
900.9M / 03-02
 立即下载
立即下载
96.2M / 07-06
 立即下载
立即下载
311.2M / 07-06
 立即下载
立即下载
335M / 07-06
 立即下载
立即下载
200M / 07-06
 立即下载
立即下载
413.8M / 07-06
 立即下载
立即下载
484.7M / 09-27
 立即下载
立即下载
165.4M / 09-05
 立即下载
立即下载
353.9M / 06-05
 立即下载
立即下载
131.8M / 04-13
 立即下载
立即下载
195.6M / 03-03
 立即下载
立即下载
45.6M / 09-08
 立即下载
立即下载
665.2M / 07-06
 立即下载
立即下载
2.84G / 07-06
 立即下载
立即下载
93M / 07-06
 立即下载
立即下载
338.3M / 07-06
 立即下载
立即下载
1.38G / 07-26
 立即下载
立即下载 488.3M / 07-16
 立即下载
立即下载 109.8M / 06-03
 立即下载
立即下载 142M / 01-08
 立即下载
立即下载 1.2M / 11-23
 立即下载
立即下载 548.8M / 04-13
 立即下载
立即下载 1.6M / 04-13
 立即下载
立即下载 1.48G / 03-18
 立即下载
立即下载 646.6M / 03-03
 立即下载
立即下载 133.7M / 03-03
 立即下载
立即下载 110.5M / 09-05
 立即下载
立即下载 33.4M / 09-05
 立即下载
立即下载 325.8M / 08-12
 立即下载
立即下载 60M / 04-29
 立即下载
立即下载 254M / 04-25
 立即下载
立即下载 659M / 04-23
 立即下载
立即下载 1M / 12-26
 立即下载
立即下载 253.4M / 12-08
 立即下载
立即下载 253M / 12-08
 立即下载
立即下载 1.19G / 11-16
 立即下载
立即下载 369M / 09-22
 立即下载
立即下载 181.5M / 09-22
 立即下载
立即下载 201.2M / 09-05
 立即下载
立即下载 488.3M / 07-16
 立即下载
立即下载 248.9M / 12-08
 立即下载
立即下载 248.9M / 12-08
 立即下载
立即下载 100.6M / 03-06
 立即下载
立即下载 148.9M / 03-06
 立即下载
立即下载 1.12G / 07-06
 立即下载
立即下载 1.25G / 07-06
 立即下载
立即下载 1.76G / 09-22
 立即下载
立即下载 1.92G / 04-17
 立即下载
立即下载 116.2M / 04-10
 立即下载
立即下载 201.5M / 04-13
 立即下载
立即下载 7.31G / 07-01
 立即下载
立即下载 94.3M / 07-06
 立即下载
立即下载 2.48G / 07-06
 立即下载
立即下载 7.63G / 07-06
 立即下载
立即下载 1M / 07-06
 立即下载
立即下载 778.1M / 07-06
 立即下载
立即下载 561.8M / 07-11
 立即下载
立即下载 72M / 07-06
 立即下载
立即下载 548.7M / 07-06
 立即下载
立即下载 1.00G / 07-06
 立即下载
立即下载 9.13G / 07-06
 立即下载
立即下载 126.2M / 07-06
 立即下载
立即下载 72M / 07-06
 立即下载
立即下载 105.1M / 07-06
 立即下载
立即下载 132M / 07-06
 立即下载
立即下载 132M / 07-06
 立即下载
立即下载