大家在想尽千方百计之后下载安装了梦寐以求的DreamweaverCS5之后,通常都只是使用了其基本的功能。其实该软件的独特之处在于拥有强大的拓展性,不断更新的版本和插件让它总能够在各个时期都让人用起来非常顺手。
Dreamweaver CS5拓展包就是其中非常实用的一种插件。随着Html5的技术逐渐发展,超过九成的程序员认为它将会是未来的技术趋势。当很多人在开始学习Html5时,发现最新版的CS5居然不能在编程的时候自动辨识Html5的属性。今天就为大家呈上如何让你的CS5支持Html5,只需简单的几步就可以随心所欲的开始新语言的学习。
安装流程
第一步
在本站搜索“Dreamweaver CS5 Html5”关键词,便可找到支持Html5的Adobe扩展功能文件,下载后格式为zxp。下载过程中注意防范挂马和病毒,下载后的文件见下图。

第二步
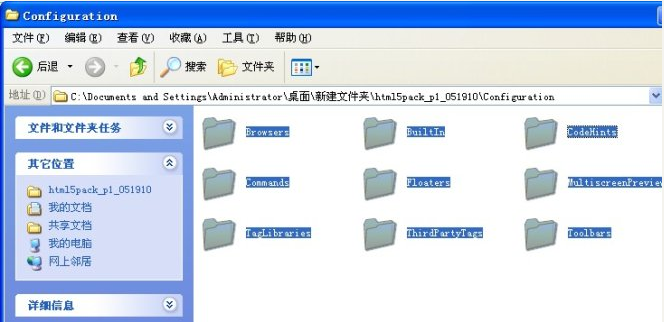
用解压的方式打开下载好的zxp文件,找到configuration文件夹,全选复制所有的文件

第三步
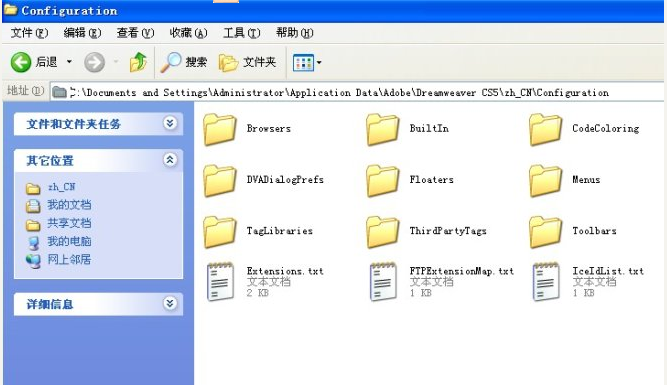
WinXP:C:\Documents and Settings\Administrator\Application Data\Adobe\Dreamweaver CS5\zh_CN\Configuration
win7:C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5\zh_CN\Configuration
对照各自的系统,复制以上的地址打开本地安装的CS5中的configuration文件夹。将所有解压出来的文件,全部覆盖到此文件夹中。

第四步
重新打开Dreamweaver CS5,新建一个页面在Html标签的body中写下video属性你就会发现,当你输入第三个字符时CS5就会像其他语言一样的进行属性预读,让编程变得更加容易。



 喜欢
喜欢  高兴
高兴 鬼脸
鬼脸 呵呵
呵呵 无聊
无聊 伤心
伤心




















