为纪念经典动漫《超时空要塞》诞生30周年纪念日,NBGI公布了对应PS3平台的新作《超时空要塞30银河羁绊的歌声》,本作预定于2013年2月28日发售,游戏的初回特典是《超时空要塞F》双女主角涂装战机。
通常版・初回限定版共通初回封入特典バルキリー「YF-29」


游戏对话部分全篇全程语音







河森正治描下的”新”バルキリー登場
「YF-30」現在製作進行中!详细的请等待续报
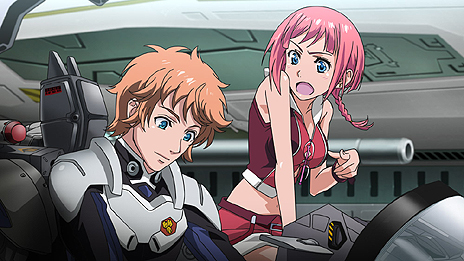
新「macross 」角色们
リオン・榊(CV:入野自由)

アイシャ・ブランシェット(CV:井上麻里奈)

ミーナ・フォルテ(CV:千菅春香)

2号女主人公,沉睡在遗迹丧失记忆的迷之少女,故事的关键

ロッド・バルトマー(CV:宮野真守)

动画剪辑
【原作角色】

【原创角色】




 下载
下载  下载
下载  下载
下载  喜欢
喜欢  高兴
高兴 鬼脸
鬼脸 呵呵
呵呵 无聊
无聊 伤心
伤心






















