Spck Editor 是一款功能强大、易于使用的网页开发工具,能够帮助前端工程师高效完成代码编写和测试,是提升开发效率的得力助手!
Spck Editor怎么登录
1、点击左上角三条杠,在这里选择人头,登录此软件;

3、可以选择谷歌账号或者是github账号,登录完成就可以云端储存你的代码内容了。

Spck Editor怎么使用
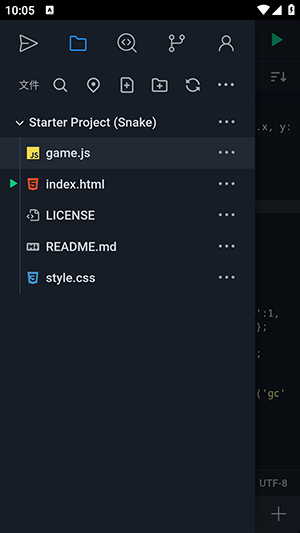
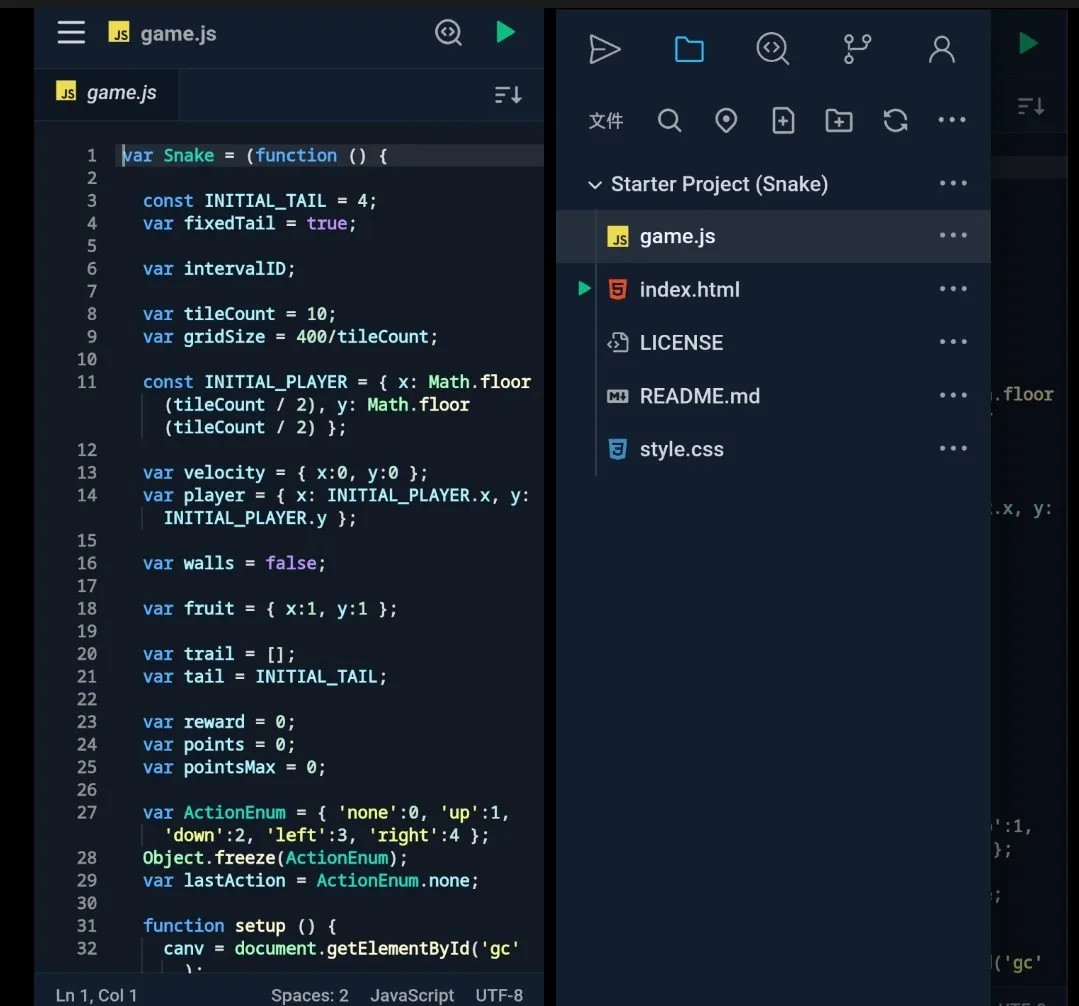
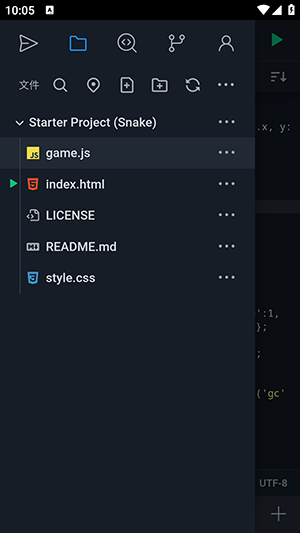
1、Spck Editor的界面使用方法有些不一样,打开后会给你生成一个文件,点击左上角的三条横线,打开了它带有的文件。

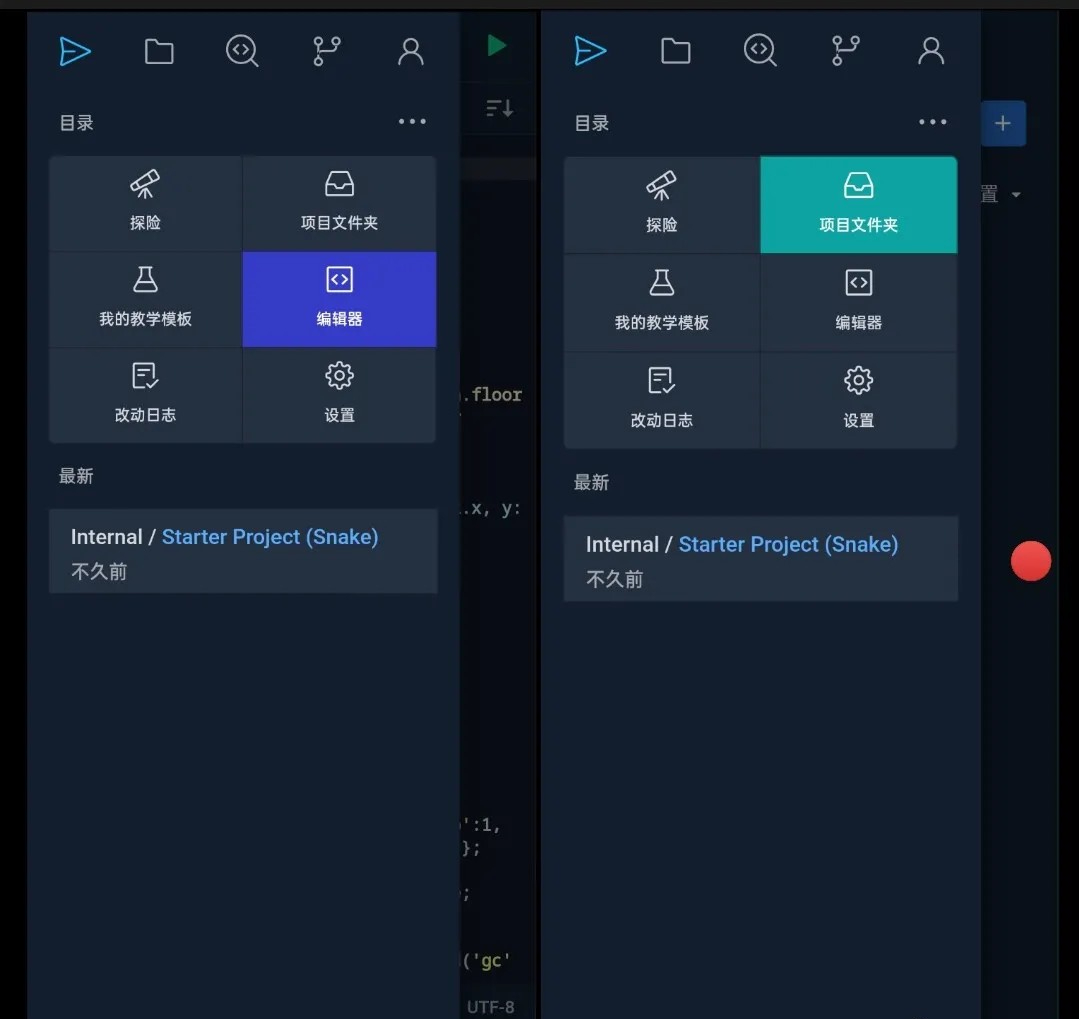
2、点击左上角的飞机出现了目录,点击里面的项目文件夹,然后再点击红色圆圈的那个位置。

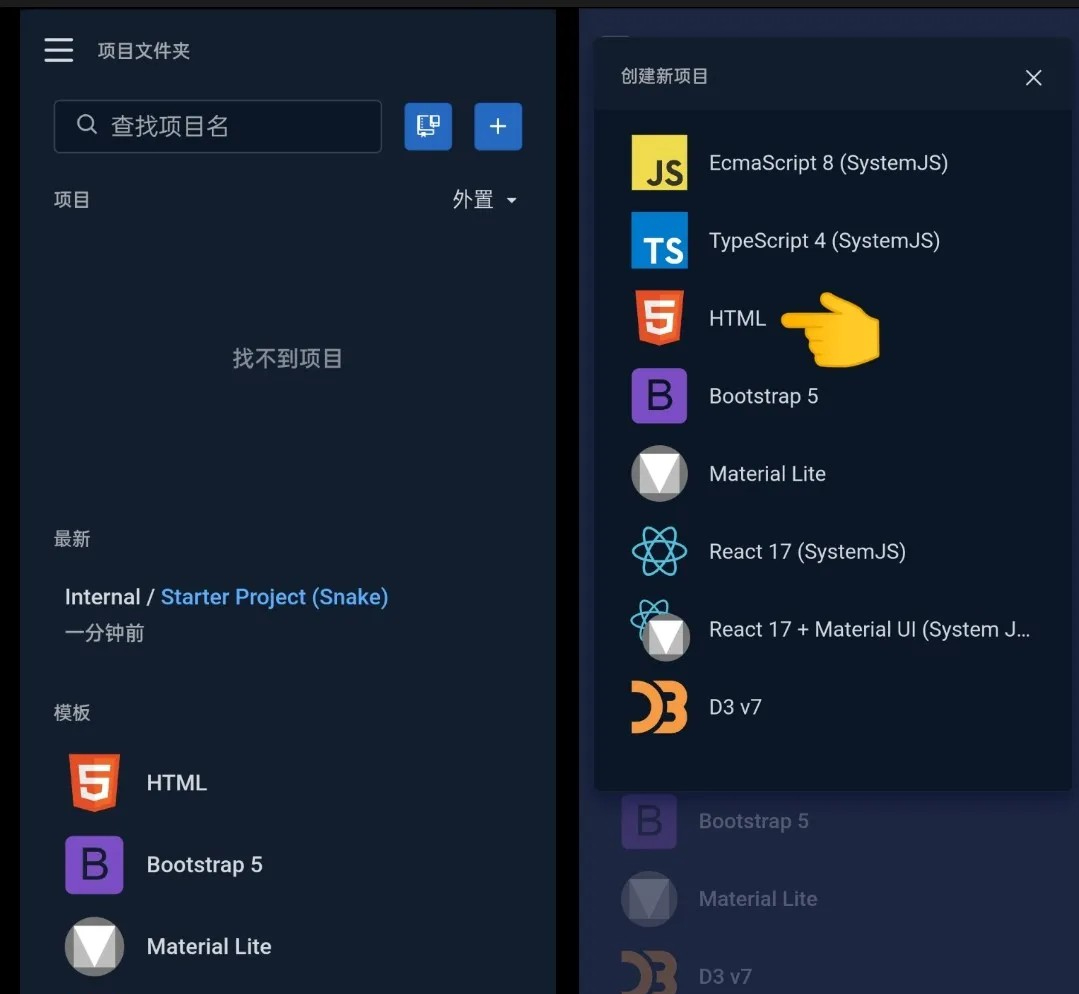
3、点击带十字加号的按钮,这里面有不同的项目,这里我就先点击 HTML 项目。

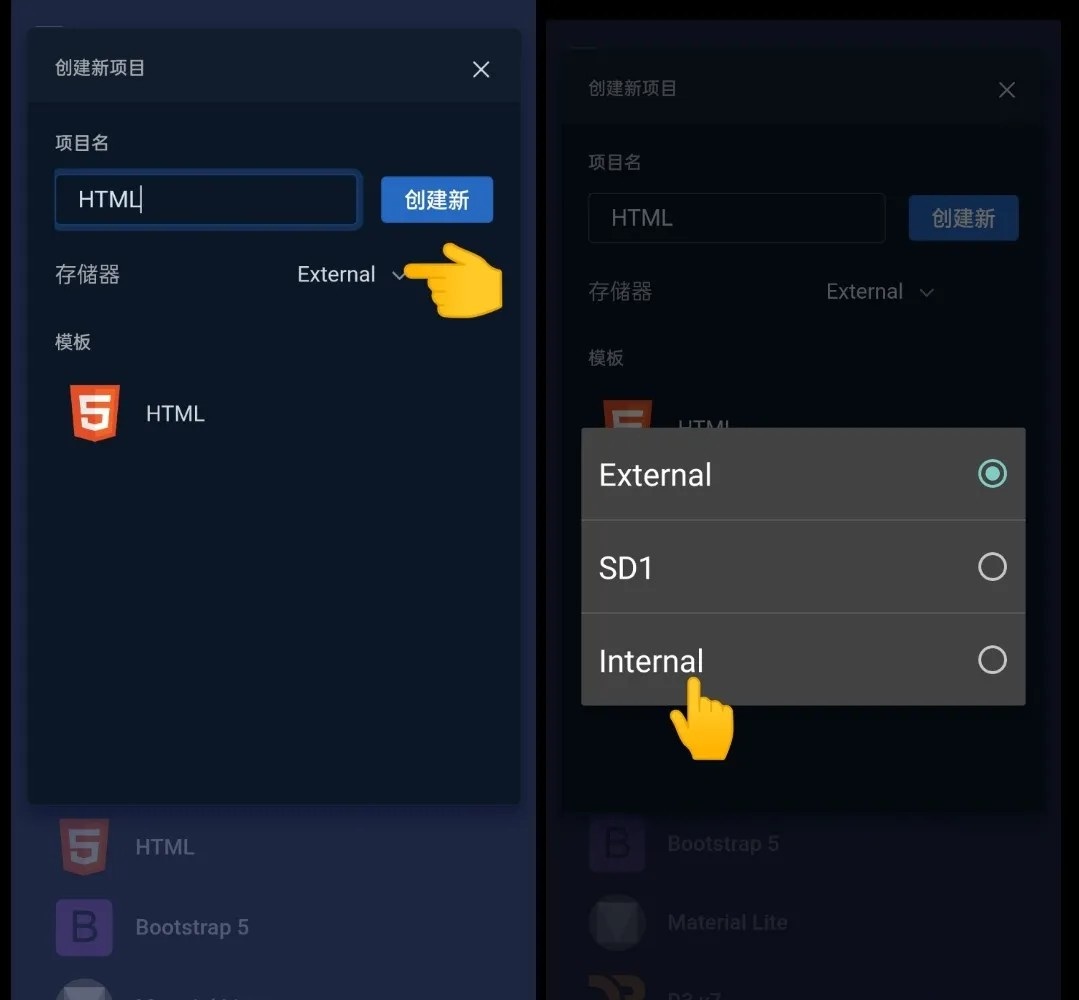
4、项目名可以自己顺便取,先点击存储器,这里我建议你们选择最后一个 lnternal。

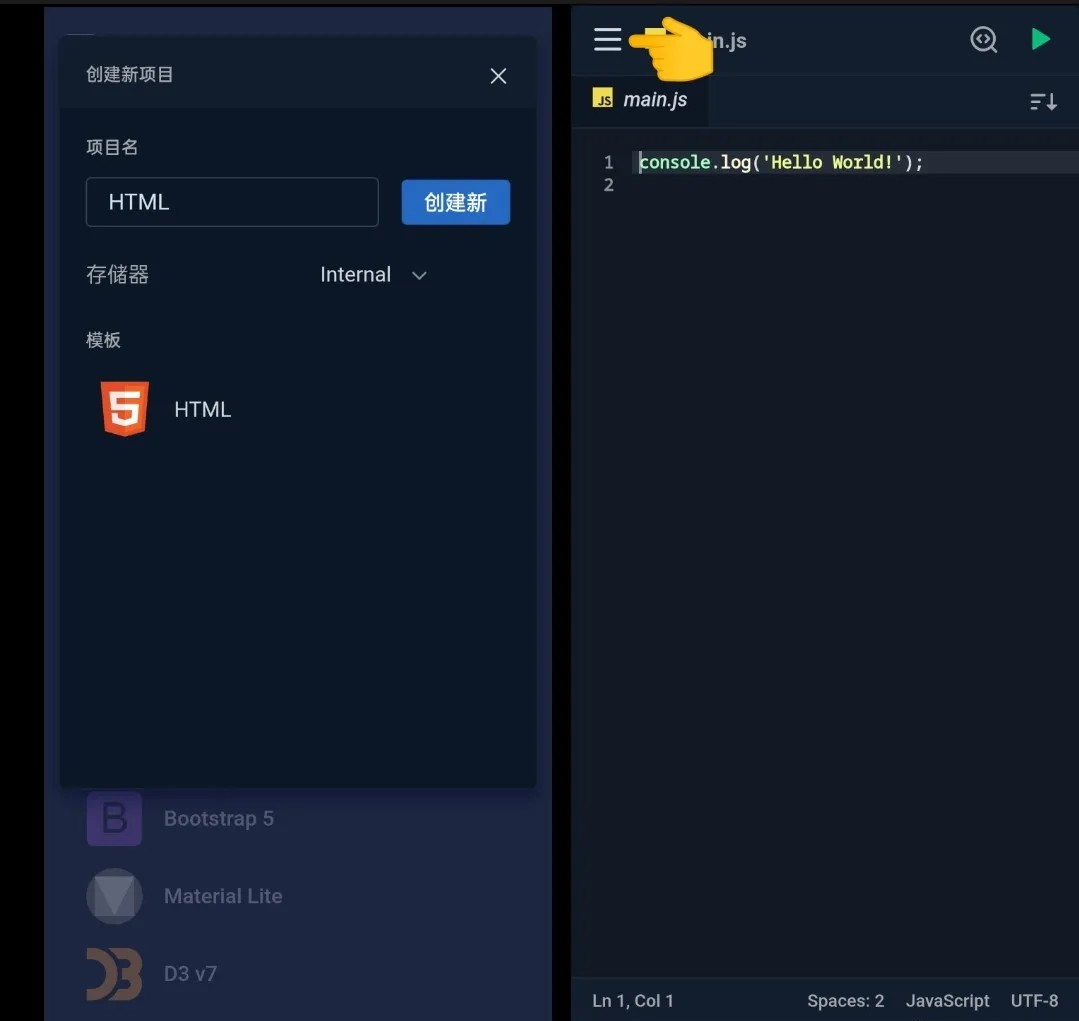
5、弄好后,点击 创建新 按钮,它会给你打开生成一个控制台输出js项目,然后点击左上角三条横线。

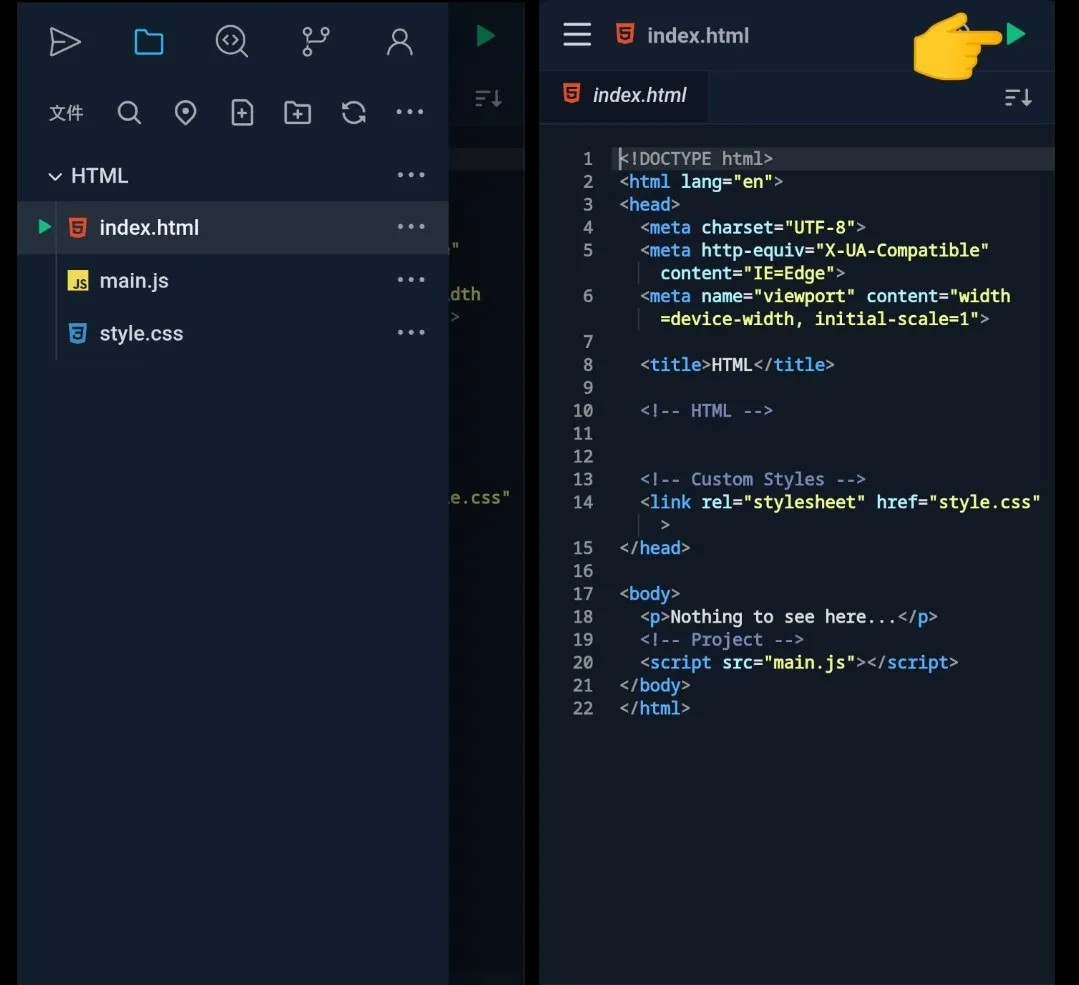
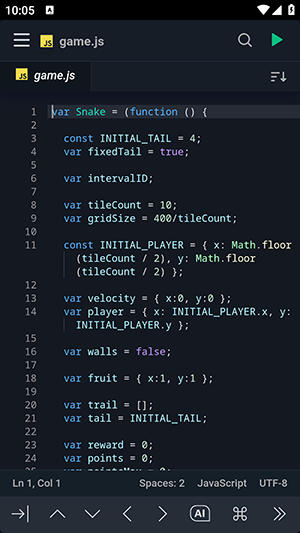
6、打开了它自带的 html、css和js项目,点击一下 index.html 文件,自带了html基本结构,这里我先点击右上角的绿色三角形。

7、这里是运行后的结果,点击右上角的三个点,这里有不同的样式可以选。

主要功能
实时查询运行错误:在编写代码时,能够实时检测并提示可能的错误,帮助用户迅速定位并修正问题。
快速运行与调试:简化了代码运行流程,让用户可以轻松地执行代码、查看结果,并进行调试和测试。
快速片段键盘:内置多种常用代码片段,通过快捷键即可快速插入,大大提升了编码速度。
Git集成:集成了Git客户端的功能,如版本控制、拉取、推送、提交以及日志查看等,有助于团队成员之间的协作和版本管理。
代码差异查看器:提供了一个工具来比较不同版本的代码,这有助于减少混淆和避免错误。
软件亮点
在线免费使用:提供了广泛的代码编辑功能,完全免费,非常适合个人开发者或小型团队进行协作。
快速启动:无需复杂的配置过程,用户可以在很短的时间内开启编辑工作。
本地预览功能:支持在设备上实时预览代码效果,方便开发者即时验证代码的正确性和展示效果。
支持公共或私人存储库:允许用户以应用密码或令牌的形式安全访问存储库,确保数据的安全性。
代码搜索:具有强大的搜索功能,能快速定位到特定代码段或文件,极大地方便了项目文件的查找和管理。
- 安卓版
- PC版
- IOS版



 CamScanner扫描全能王最新版v6.76.0.2411110000安卓版办公必备立即下载
CamScanner扫描全能王最新版v6.76.0.2411110000安卓版办公必备立即下载 钉钉app官方版6.0.28安卓版办公必备立即下载
钉钉app官方版6.0.28安卓版办公必备立即下载 企业微信2022手机版官方版v4.1.33最新版办公必备立即下载
企业微信2022手机版官方版v4.1.33最新版办公必备立即下载 WPS Office官方正式版v14.21.2最新版办公必备立即下载
WPS Office官方正式版v14.21.2最新版办公必备立即下载 UTOUU有糖安卓版2.1.1.3办公必备立即下载
UTOUU有糖安卓版2.1.1.3办公必备立即下载 天天酷跑v1.0.126.0安卓版
天天酷跑v1.0.126.0安卓版
 sky光遇北觅全物品解锁版v0.28.5(313329)最新版
sky光遇北觅全物品解锁版v0.28.5(313329)最新版
 天天爱消除2024最新版v2.37.0.0Build32
天天爱消除2024最新版v2.37.0.0Build32
 原神手游v5.4.0_30057195_30231699最新版
原神手游v5.4.0_30057195_30231699最新版
 可口的咖啡美味的咖啡无限钞票免广告版v0.1.4最新版
可口的咖啡美味的咖啡无限钞票免广告版v0.1.4最新版
 王者荣耀国际版honor of kings官方最新版v10.20.3.1安卓版
王者荣耀国际版honor of kings官方最新版v10.20.3.1安卓版
 有道手机词典for AndroidV10.1.36简体中文版
有道手机词典for AndroidV10.1.36简体中文版
 光环助手2025v5.38.8官方最新版
光环助手2025v5.38.8官方最新版
 小红书app2024最新版v8.73.0安卓版
小红书app2024最新版v8.73.0安卓版
 新浪微博app官方版v15.3.0官方最新版
新浪微博app官方版v15.3.0官方最新版
 MOMO陌陌2022最新版本V9.16官方版
MOMO陌陌2022最新版本V9.16官方版




 玩美相机安卓版v6.4.1官方最新版立即下载
玩美相机安卓版v6.4.1官方最新版立即下载 贝利亚语音盒最新版1.0立即下载
贝利亚语音盒最新版1.0立即下载 有道翻译官2022最新安卓版V4.3.0手机版立即下载
有道翻译官2022最新安卓版V4.3.0手机版立即下载 Go音乐播放器app下载安装最新版20251.0.6立即下载
Go音乐播放器app下载安装最新版20251.0.6立即下载 龙腾出行官方版8.2.8立即下载
龙腾出行官方版8.2.8立即下载 y2002音乐客户端2.7.6.8立即下载
y2002音乐客户端2.7.6.8立即下载 技术邻平台官方最新版6.15.0立即下载
技术邻平台官方最新版6.15.0立即下载 微信视频美颜大师app2.2.7.3.08立即下载
微信视频美颜大师app2.2.7.3.08立即下载 刀锋工具箱app官方安卓版1.0.0立即下载
刀锋工具箱app官方安卓版1.0.0立即下载 酒钢kk8.0.0.0官方版v8.0.0.0_20240603立即下载
酒钢kk8.0.0.0官方版v8.0.0.0_20240603立即下载 仙乐语音软件2.1.69立即下载
仙乐语音软件2.1.69立即下载 听小说免费软件手机版下载免费版1.0.0立即下载
听小说免费软件手机版下载免费版1.0.0立即下载 中免日上官方商城1.55.0立即下载
中免日上官方商城1.55.0立即下载 智慧龙财app下载安装官方手机版1.0.3立即下载
智慧龙财app下载安装官方手机版1.0.3立即下载 户籍猎手(社工库软件)app安卓手机版v4.21.00 安卓立即下载
户籍猎手(社工库软件)app安卓手机版v4.21.00 安卓立即下载 移除魔术师VIP免费版1.3.5立即下载
移除魔术师VIP免费版1.3.5立即下载 云米智联app官方下载安卓版1.0.7立即下载
云米智联app官方下载安卓版1.0.7立即下载 句象读书手机2025最新版v1.2.4安卓版立即下载
句象读书手机2025最新版v1.2.4安卓版立即下载 kitkat启动器下载官方正版
kitkat启动器下载官方正版 spicychat官方正版下载安卓版
spicychat官方正版下载安卓版 v皮工坊(vtubestudio)安卓中文版
v皮工坊(vtubestudio)安卓中文版 perplexity AI官方下载最新版
perplexity AI官方下载最新版 talkmaker官方下载中文版
talkmaker官方下载中文版 如何与实体约会游戏中文版(How to Date an Entity)
如何与实体约会游戏中文版(How to Date an Entity) 3d建模软件合集
3d建模软件合集 店铺管理软件大全
店铺管理软件大全 货车接单软件大全
货车接单软件大全 旺旺商聊下载app
立即下载
办公必备
旺旺商聊下载app
立即下载
办公必备
 昆仑ulink 中油员工宝官方最新版
立即下载
办公必备
昆仑ulink 中油员工宝官方最新版
立即下载
办公必备
 直属下载安装最新版
立即下载
办公必备
直属下载安装最新版
立即下载
办公必备
 webex会议安卓手机版
立即下载
办公必备
webex会议安卓手机版
立即下载
办公必备
 山东通app(爱山东)
立即下载
办公必备
山东通app(爱山东)
立即下载
办公必备
 CAD2017注册机(附安装教程序列号)
立即下载
办公必备
CAD2017注册机(附安装教程序列号)
立即下载
办公必备
 auto draw(prt template app)
立即下载
办公必备
auto draw(prt template app)
立即下载
办公必备
 钉钉DingTalk国际版app
立即下载
办公必备
钉钉DingTalk国际版app
立即下载
办公必备
 中邮e通app官方下载安装2023最新版
立即下载
办公必备
中邮e通app官方下载安装2023最新版
立即下载
办公必备
 webex官方最新版
立即下载
办公必备
webex官方最新版
立即下载
办公必备
热门评论
最新评论